Hi everyone,
I have hard time to extend ITK-WASM HelloWasm example to MedianFilterTest.cxx example. I managed to build it using itk-wasm build command in node.js terminal command line in VSCODE. MedianFilterTest.js/umd/wasm are created. Here is the code for index.mjs
=======================================
`import path from “path”
import { IOTypes, readImageLocalFile, writeImageLocalFile, runPipelineNode, imageSharedBufferOrCopy } from “itk-wasm”
import { argv, argv0, stderr } from “process”
const testOutputFilePath = path.resolve(‘cthead1.png.out.json’);
const testInputFilePath = path.resolve(‘cthead1.png.json’);
console.log(“testInputFilePath”, testInputFilePath)
console.log(“testOutputFilePath”, testOutputFilePath)
console.log(“index.mjs: inside the module”);
console.log(“argv[0]”, process.argv[0]);
console.log(“argv[1]”, process.argv[1]);
console.log(“argv[2]”, process.argv[2]);
console.log(“argv[3]”, process.argv[3]);
console.log(“argv[4]”, process.argv[4]);
console.log(“===========================================”);
const ARGV1 = process.argv[1];
const ARGV2 = process.argv[2];
const ARGV3 = process.argv[3];
const ARGV4 = process.argv[4];
console.log(‘__dirname’, __dirname)
readImageLocalFile(testInputFilePath)
.then(function (image) {
const args = [‘cthead1.png.json’, ‘cthead1.png.out.json’, ‘4’] <-----
const pipelinepath = path.resolve(“web-build”, ‘MedianFilterTest3’) <-----
const desiredOutput = [{ path: args[1], IOTypes: IOTypes.Image }] <-------
const inputs = [{ path: args[0], type: IOTypes.Image, data: image }] <------
console.log('Before runPipelineNode');
return runPipelineNode(pipelinepath, args, desiredOutput, inputs) <------
}).then(function ({ stdout, stderr, outputs }) {
console.log('After runPipelineNode')
const useCompression = false;
return writeImageLocalFile(useCompression, outputs[0].data, testOutputFilePath)
}).then(function () {
console.log('DEBUG script runned - output image is written to the local disk.')
})
`
`how to pass png image or mha or nrrd or dicom or etc. type images into wasm module MedianFilterTest.js/wasm/umd created in web-build folder?
in the above javascript code of index.mjs module i use runPipelineNode API to pass JSON type and i borrowed this from matt maccormick code in ITK-WASM examples. I created png.json file from .png file using online conversion tools. i could not find any itk tools to be able to do that so i am not sure my way is right?
Q. does anyone know how to create a json file out of cthead1.png?
Q2. how to pass image files into runPipelineNode API so transfer the files into wasm module MedianFilterTest.js/wasm/umd?
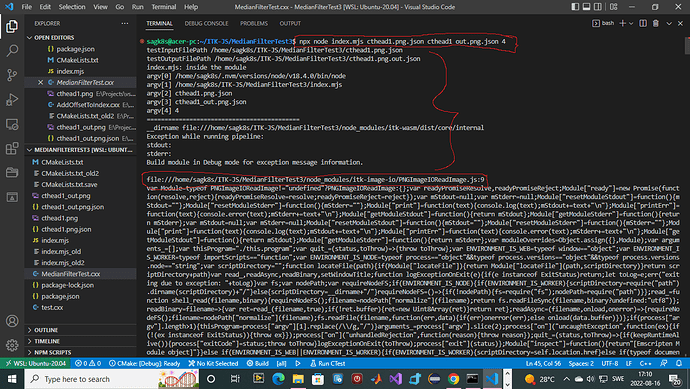
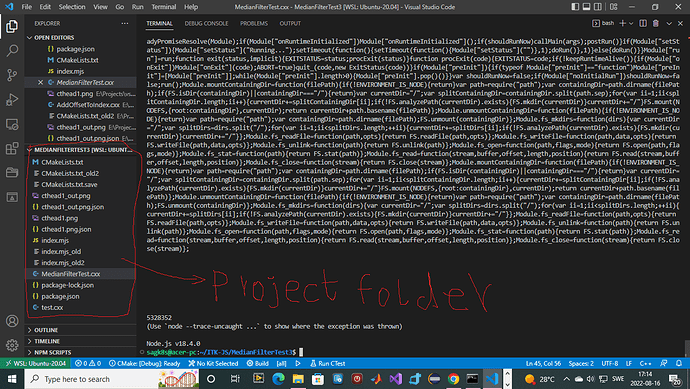
Q3. my ITK-WASM MedianFilterTest crashes in node.js VSCODE and i think there is a problem with javascript index.mjs.
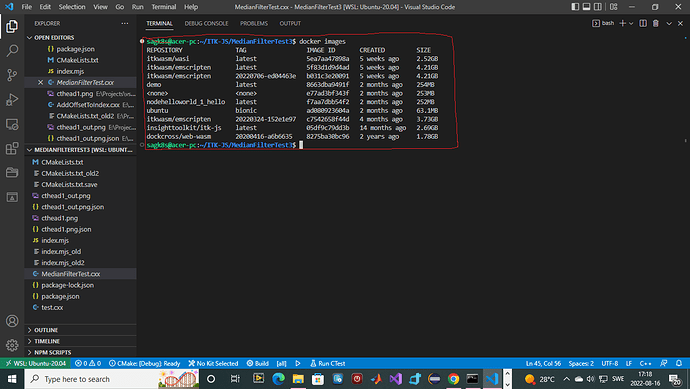
following are some evidence of the crash in screen shots in addition is my development environment
`
CMakeLists.txt (586 Bytes)
cthead1.png.json (10.3 KB)
MedianFilterTest.cxx (2.0 KB)
package.json (1.9 KB)
package-lock.json (41.2 KB)
cthead1.png.json (10.3 KB)
I have more questions to discuss in ITK Forum about ITK-WASM MedianFilterTest example.
Thats in advance
@sag