Hi,
I am trying to finalize all knowledge i have collecting in last couple months about webassembly c++ and build wasm modules to run on webassembly platform. wasi/node/web browser/debugging.
the project is a refined version of RGBImage.cxx in ITK Examples . just to make sure it runs with node emscripten just to read a Color image and write a color image.
I have the following files could you set it up on you machine to make sure the files are okay and you can build debug and generate debugging sysmbols for c++ and step into the c++ code.
CMakeLists.txt (605 Bytes)
index.html (612 Bytes)
index.mjs (996 Bytes)
package.json (595 Bytes)
RGBImage.cxx (1.0 KB)

I choose the simplest image project because having problems with ![]()
unexpected pixel type
unexpected comonent type
Crashing Chromium-based browsers
i built the project with -DCMAKE_BUILD_TYPE=Debug please check the package.json down
following are the result of running index.html in wsl2 ubuntu 22.04
i did use emscripten emrun api to run the index.html if it is okay.
emrun --browser /mnt/c/Program\ Files/Google/Chrome/Application/chrome.exe index.html
running in command line wsl2/ubuntu22.04, opened devtools
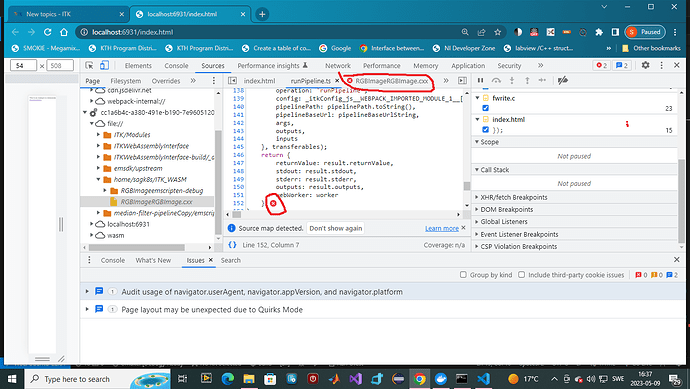
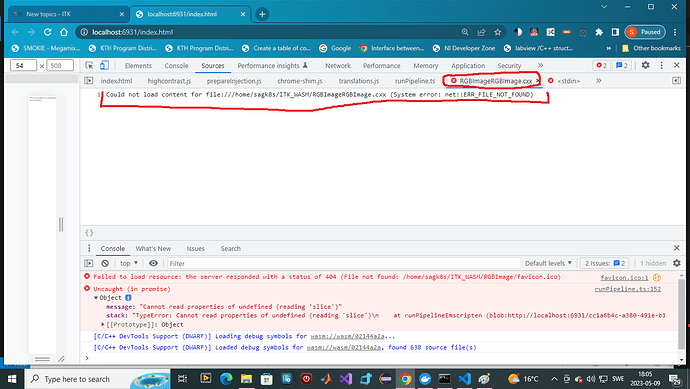
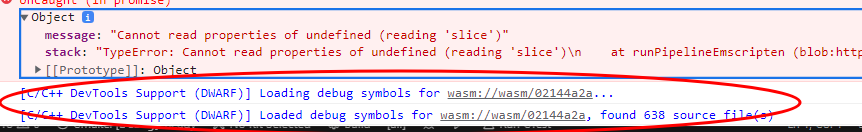
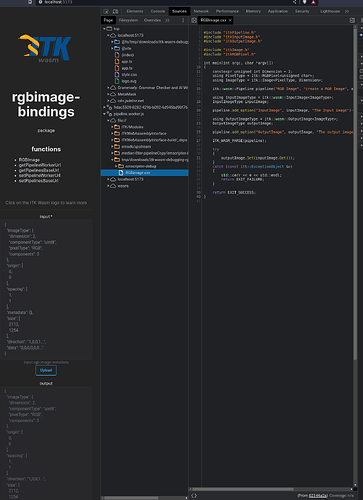
please notice the picture causes a crash in web browser just loadin the wasm file. wasm file can be opened but not accessible to set a break point. i can also see the RGBImage.cxx file but to unable to open it because system error not found error?!
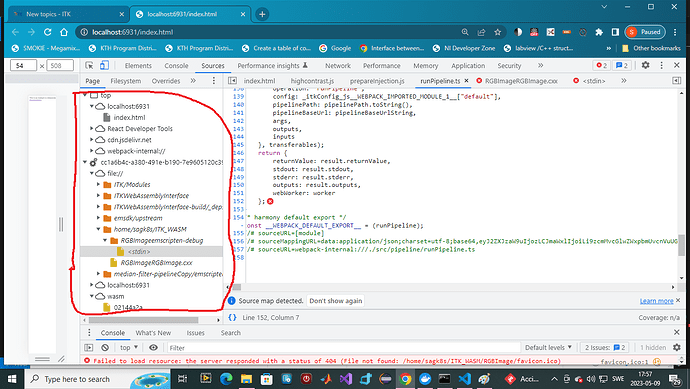
the page > top in source shows the entire project framework is uploaded, the strange thing is that devtools cannot find it. I have also done /work/ substitution accordingly to yoiur instructions
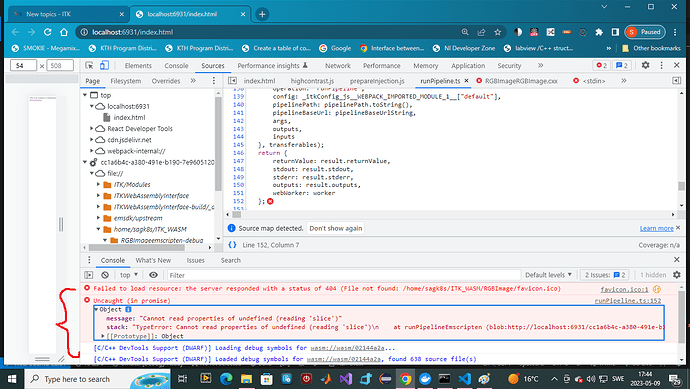
in the following screen shot the crash of loading wasm module is shown in red
matt can you setup this project in node-v19.xx, npm-9.6.x, wsl2/ubuntu 22.04, and tell me what is it i am doing wrong, i cannot run it in browser, i cannot step into the c++ code, i followed chromium-based technique in debugging tutorial.
thanks for the help in advance
BR
@sag