Hi @dzenanz,
I am stuck in ITK-JS, ITK-WASM.
Environment:
VSCODE: latest version
Node version: node.js 16.15.1
npm version: 8.11.0
EDI: Visual studio code/WSL2(widows linux subsystem) works fine.
docker desktop: installed working fine, all thimages of insighttoolkit is there such as ITK-JS, VTK-JS, ITK-JS-VTK, Emscripten, etc. all images are working fine.
Samples: HelloWorld built and worlks.
I am working with itk.js or itk-wasm. I have following sample project from itk-wasm/test/ directory in the ITK-WASM repository called MedianFilterTest. The [itk-js build ./] builds the project and puts everything inside the web-build, but when i try to run it in node.js using following command [npx node index.mjs ./cthead1.png.json ./cthead1_out.png.json 4] it fails, i also tried [npx node index.mjs] and again it throws exception with a lot of javascript on the screen.
i provided you with some files of my project and screen shots that may come helpful.
CMakeLists.txt (584 Bytes)
cthead1.png.json (10.3 KB)
MedianFilterTest.cxx (2.0 KB)
package.json (392 Bytes)
package-lock.json (12.1 KB)
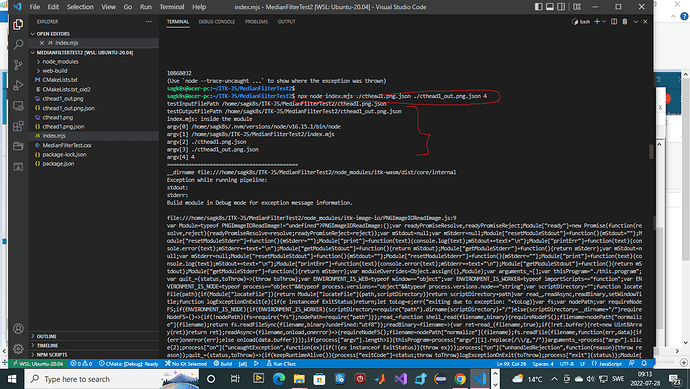
runing the project using npx package runner in node.js results in a crash in runPipelineNode line no idea why
this screen shot displays the resulting exception error. a lot of javascript code dumps on the screen no idea why?
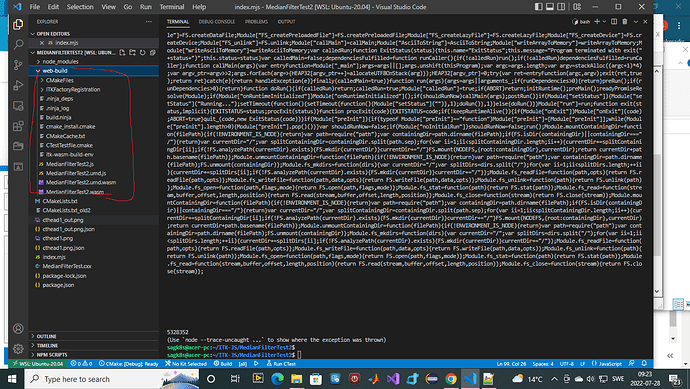
Web-build folder on the left sidebar boxed up in with a red pen.
I found your name from communication with matt maccormic one of major people involved in itk vtk and i saw the communication and your question which was very useful, but still my sample project crashing.
index.mjs javascript code:
const testOutputFilePath = path.resolve(‘cthead1_out.png.json’);
const testInputFilePath = path.resolve(‘cthead1.png.json’);
console.log(“testInputFilePath”, testInputFilePath)
console.log(“testOutputFilePath”, testOutputFilePath)
import path from “path”
import { IOTypes, readImageLocalFile, writeImageLocalFile, runPipelineNode, imageSharedBufferOrCopy } from “itk-wasm”
import { argv, argv0, stderr } from “process”
console.log(“index.mjs: inside the module”);
console.log(“argv[0]”, process.argv[0]);
console.log(“argv[1]”, process.argv[1]);
console.log(“argv[2]”, process.argv[2]);
console.log(“argv[3]”, process.argv[3]);
console.log(“argv[4]”, process.argv[4]);
console.log(“===========================================”);
const ARGV1 = process.argv[1];
const ARGV2 = process.argv[2];
const ARGV3 = process.argv[3];
const ARGV4 = process.argv[4];
console.log(‘__dirname’, __dirname)
readImageLocalFile(testInputFilePath)
.then(function (image) {
const args = [‘cthead1.png.json’, ‘cthead1_out.png.json’, ‘4’]
const pipelinepath = path.resolve(“web-build”, ‘MedianFilterTest2’)
const desiredOutput = [{ path: args[1], IOTypes: IOTypes.Image }]
const inputs = [{ path: args[0], type: IOTypes.Image, data: image }]
console.log('Before runPipelineNode');
return runPipelineNode(pipelinepath, args, desiredOutput, inputs)
}).then(function ({ stdout, stderr, outputs }) {
console.log('After runPipelineNode')
const useCompression = false;
return writeImageLocalFile(useCompression, outputs[0].data, testOutputFilePath)
}).then(function () {
console.log('DEBUG script runned - output image is written to the local disk.')
})
i think the problem is the index.mjs file and the javascript code not correct.
i use runPipelineNode(pipelinepath, args,output, inputs) call to call the c++ backend code from javascript.
Matt mentioned in a post to use runPipelineBrowser which i dont know exactly how to call it from javascript code in index.mjs. FYI index.mjs is module form of index.js , dou you have your index.js or index.mjs to send me your javascript code calling a c++ filter pipeline or MedianFilterTest.cxx pipeline. just tell me what am i doing wrong ?
BYW, why should we pass images to runPipelineNode in as cthead.png.json in json format? I appreciate if someone explains that because i could not find anything about that.
i appreciate your help
Best
sohrab azami
@sag